Slicer Actions, like other Actions in Present (or Discover) allow dashboard designers to configure a guided process for end users who will trigger an effect in the dashboard based on their interactive selections when they use the dashboard in runtime.
Unlike normal Actions, however, Slicer Actions are currently more limited and are only used for triggering tab changes on the Mini Tab layout container.
Note: this feature is not available in the Community Edition.
Conditional Display
If the tabs in a mini-tab are hidden, then the blend of slicer actions with the mini-tab creates a programmatic way to hide and show content - effectively delivering "conditional display" functionality. This effect works in both Present as well as Publish (delivering conditional display of content when the publication is rendered).
- Click here for more on adding Slicers in Present
Target Interactions to Slicers
In Present you can target an interaction to a slicer and use the parameterization to load the presentation with a given slicer selection applied and trigger any Slicer Actions attached to that slice.
How to Configure Slicer Actions
Start by creating an interaction from the relevant slicer to a mini-tabs container.
Right click on the slicer and select Actions from the context menu; the Actions panel will open.

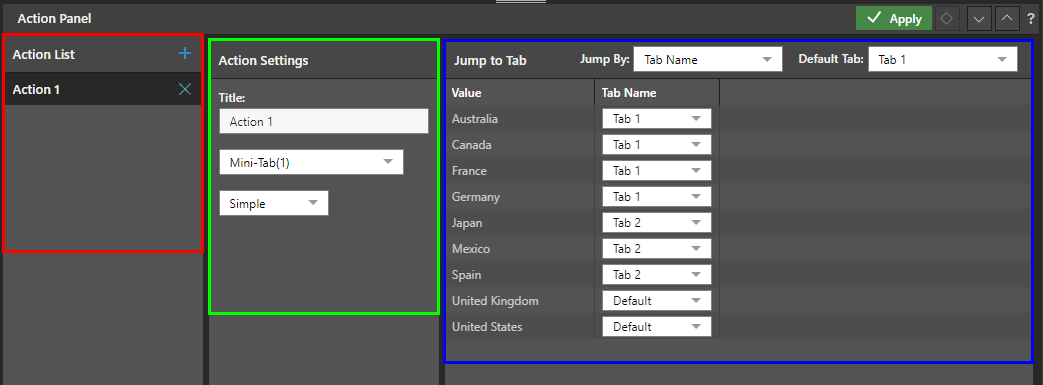
- Action List: Select, add, or delete the action (red highlight below).
- Action Settings: From the Action Settings (green highlight below) name the action, select the relevant mini-tab container, and choose Simple or Advanced.
Simple Actions
Make sure you choose Simple from the Action Settings panel.
Jump to tab
Define the rules for the action from the Jump to Tab panel (blue highlight below).
- Jump By: choose tab name or tab number.
- Default Tab: the tab that should be displayed if no other tab is selected.
The table displays the values in the slicer, and the tabs in the min-tab container. Set the tab that should be displayed for each slicer value. When that slice is selected, the corresponding tab will be displayed.
For instance, in this example, Tab 1 will be displayed when Australia is selected, while Tab 2 will be displayed when Japan is selected.
Lastly, click the green Apply button to apply save the action and apply it to the slicer.
Advanced Actions
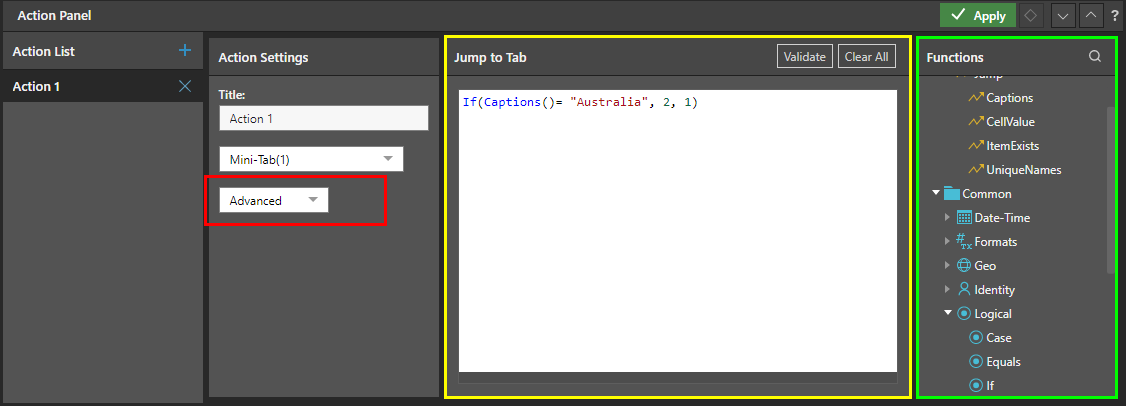
Ensure you choose Advanced from the Action Settings panel (red highlight below).
Jump to Tab
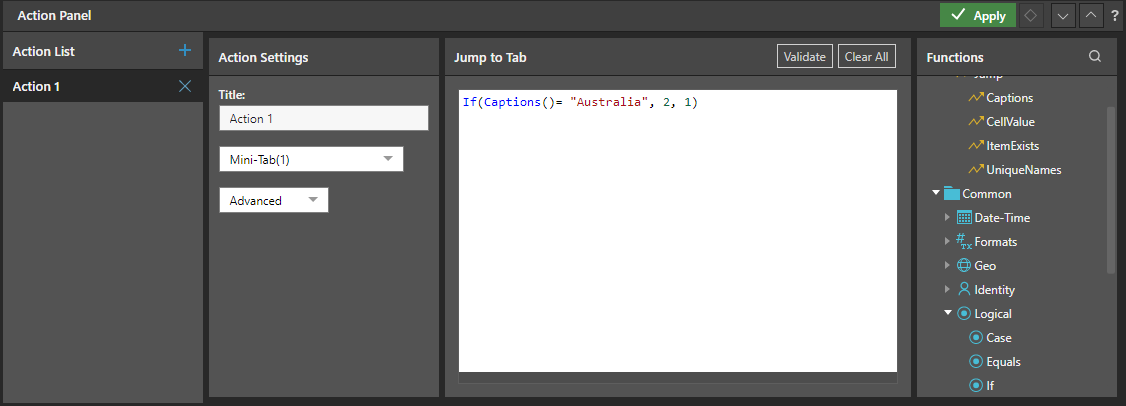
Use the PQL Functions library (green highlight below) to write an expression in the Jump to Tab window (yellow highlight). Click Validate to test your expression, then click the green Apply button to apply save the action and apply it to the slicer.

In this example, the Captions function is placed inside an If statement. When Australia selected from the slicer, Tab 2 will be displayed. When any other slicer element is selected, the default tab (Tab 1) will be displayed.
If(Captions()= "Australia", 2, 1)

When launched in runtime, we see how the slicer drives the switching effect:
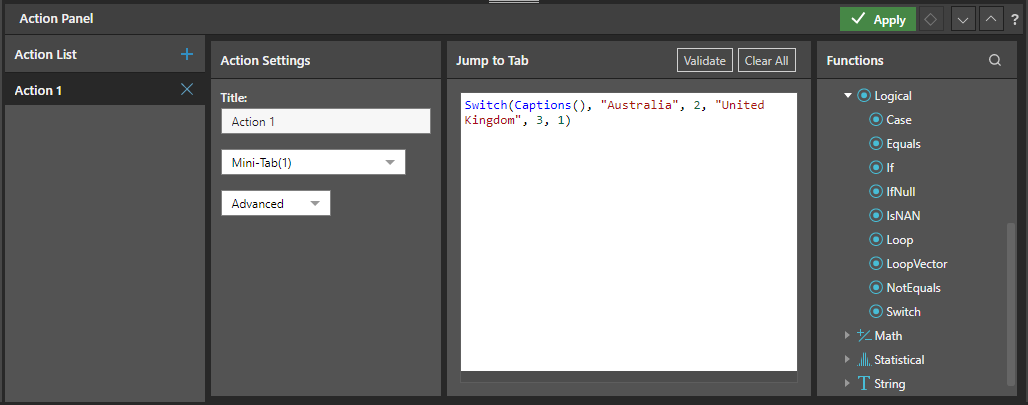
In this example, the Captions function is inserted into a Switch statement. When Australia is selected from the slicer, Tab 2 will be displayed, and when United Kingdom is selected, Tab 3 will be displayed.
When any other item is selected from the slicer, the default tab (Tab 1) will be displayed.
Switch(Captions(), "Australia", 2, "United Kingdom", 3, 1)

When launched in runtime, we see how the slicer drives the switching effect: